Ziel
In diesem Teil erstellen wir das React-Frontend für den Bild-Upload. Wir nutzen dafür Create React App. Darüber hinaus installieren wir Axios um XMLHttpRequests XMLHttpRequests an den Browser zu senden. Für das User Interface verwenden wir Komponenten von Material UI.
Voraussetzungen
React-Frontend erstellen
Im Root-Verzeichnis unseres Projekts erstellen wir ein neues React-Projekt mit Create React App im Ordnerfrontend:
~/projects/image-upload$ npx create-react-app frontend
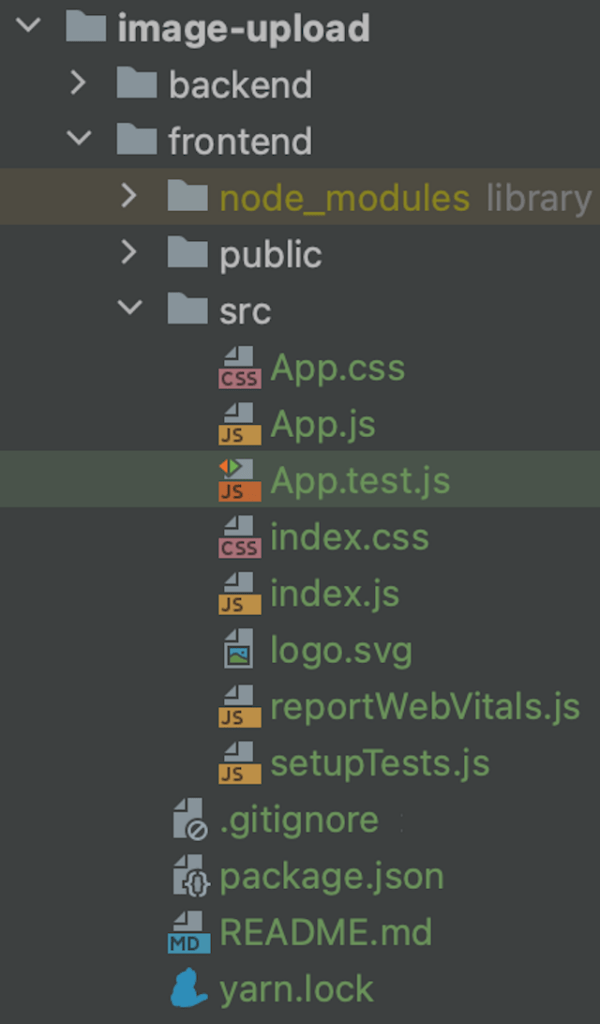
Die Dateistruktur sieht danach so aus:
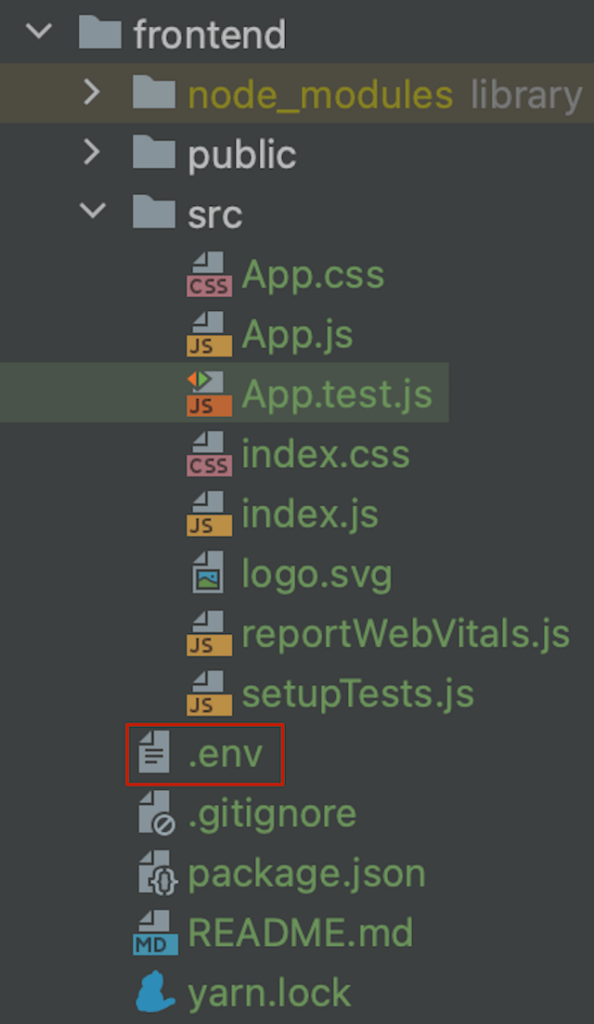
.env-File erstellen
Im Frontend erstellen wir nun eine .env -Datei. Dafür führen wir im Root-Verzeichnis folgenden Befehl aus:
~/projects/image-upload$ touch frontend/.env
In der .env -Datei fügen wir folgende Inhalte ein:
REACT_APP_BACKEND_URL=http://localhost:8000
REACT_APP_API_URL=http://localhost:8000/api
REACT_APP_FRONTEND_URL=http://localhost:3000
Ähnlich wie im .env-File im Backend geben wir auch hier die URLs für Frontend und Backend ergänzt um eine API-URL an.
Axios installieren und einrichten
~/projects/image-upload$ cd frontend && npm i axios
Im Verzeichnis src legen wir einen Ordner api:
~/projects/image-upload/frontend$ mkdir src/api
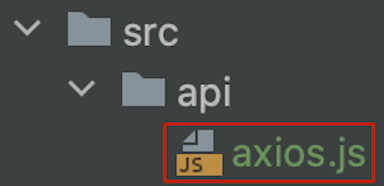
Im neu erstellten Ordner src/api erstellen wir die Datei axios.js:
~/projects/image-upload/frontend$ touch src/api/axios.js
In axios.js fügen wir folgenden Code ein:
import Axios from "axios";
const axios = Axios.create({
baseURL: process.env.REACT_APP_API_URL,
headers: {
"X-Requested-With": "XMLHttpRequest",
},
});
export default axios;
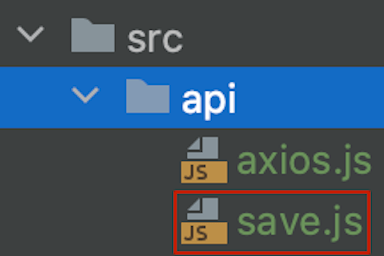
Mit obenstehenden Code haben wir eine neue Axios-Instanz erstellt. Diese Instanz verwenden wir nun in der Datei save.js:
~/projects/image-upload/frontend$ touch src/api/save.js
Die Datei save.jsfüllen wir mit folgendem Inhalt:
import axios from "./axios";
export const saveImage = async (image) => {
image &&
axios
.post(
`http://localhost:8000/api/save/image`,
{ image },
{
headers: {
"Content-Type": "multipart/form-data",
},
}
)
.then((response) => {
if (response?.status === 200) {
console.warn("Bild gespeichert!");
}
})
.catch((error) => {
if (error?.response?.status !== 422) throw error;
console.warn(error.response.data.message);
});
};
Material UI installieren
Für das User Interface installieren wir im nächsten Schritt Material UI. Im Verzeichnis frontend führen wir nun aus:
~/projects/image-upload/frontend$ npm install @mui/material @emotion/react @emotion/styled
Als nächstes löschen wir den Inhalt der Dateisrc/App.js Im Verzeichnis Material UI führen wir nun aus:
import "./App.css";
import Typography from "@mui/material/Typography";
import { Container, Button, Grid } from "@mui/material";
import { saveImage } from "../../api/save";
import { useState } from "react";
function App() {
const [image, setImage] = useState();
const handleFileChange = (evt) => {
setImage(evt.target.files[0]);
};
return (
<container maxwidth="sm" sx="{{" textalign:>
<typography variant="h3" component="h1">
Image Upload
</typography>
<grid py="{2}">
<input required type="file" onchange="{handleFileChange}">
</grid>
<grid py="{2}">
<button variant="contained" onclick="{()"> (image ? saveImage(image) : null)}
>
Hochladen
</button>
</grid>
</container>
);
}
export default App;
Anwendung starten
Im nächsten Schritt starten wir den Backend- und Frontend-Server.
Um den Backend-Server zu starten, wechseln wir zunächst in dasBackend -Verzeichnis:
~/projects/image-upload/frontend$ cd ../backend
Anschließend führen wir folgenden Befehl aus:
~/projects/image-upload/backend$ php artisan serve
In einem weiteren Terminal-Fenster starten wir nun den Frontend-Server (vorher insFrontend-Verzeichnis wechseln):
~/projects/image-upload/frontend$ npm run start
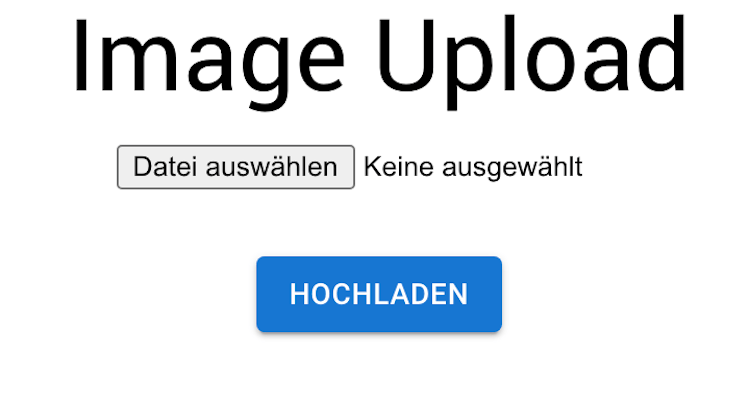
Das Frontend ist nun im Browser unter http://localhost:3000 erreichbar:
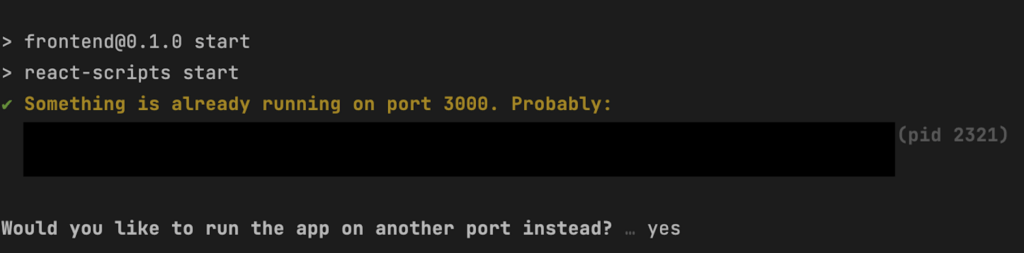
Wenn der Port 3000 bereits belegt ist, erscheint im Terminal die Frage, ob ein anderer Port genutzt werden soll:
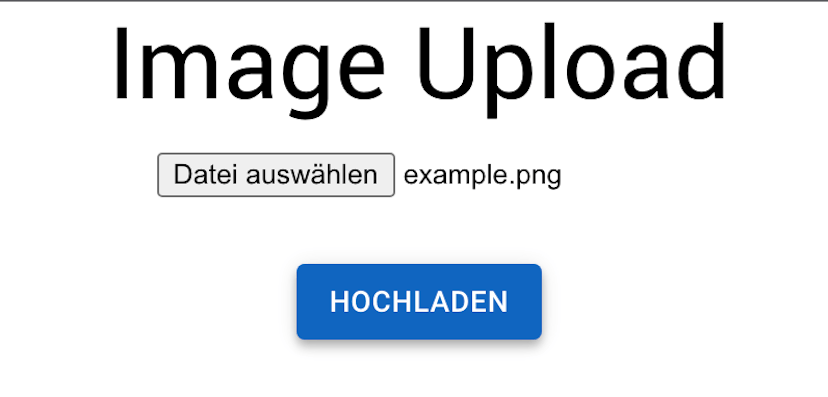
Wir können nun den Dateiupload mit Hilfe des Frontends testen:
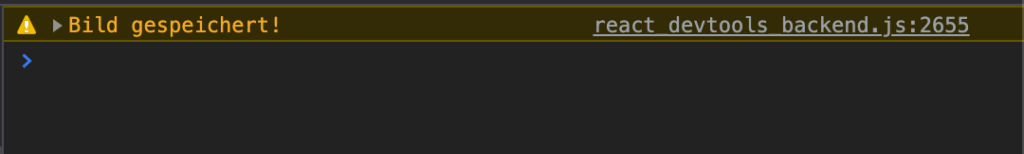
Nach Klick auf den Button “Hochladen” bekommen wir eine Rückmeldung in den Developer Tools:
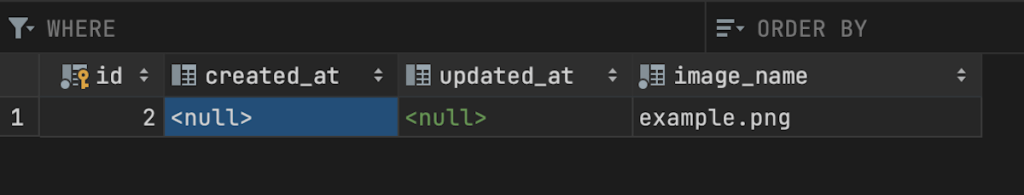
In der Datenbank ist nun ein neuer Eintrag vorhanden:
Der Beitrag Bild-Upload mit Laravel 3/3: React-Frontend erschien zuerst auf mgnmrt.com.